《Clojure数据分析秘笈》——1.9节从网页中抓取文本数据
本文共 759 字,大约阅读时间需要 2 分钟。
本节书摘来自华章社区《Clojure数据分析秘笈》一书中的第1章,第1.9节从网页中抓取文本数据,作者(美)Eric Rochester,更多章节内容可以访问云栖社区“华章社区”公众号查看
1.9 从网页中抓取文本数据
网页中的数据并不全都存在表中。一般而言,获取非表格式的数据会更为复杂,而且取决于网页的结构。1.9.1 准备工作
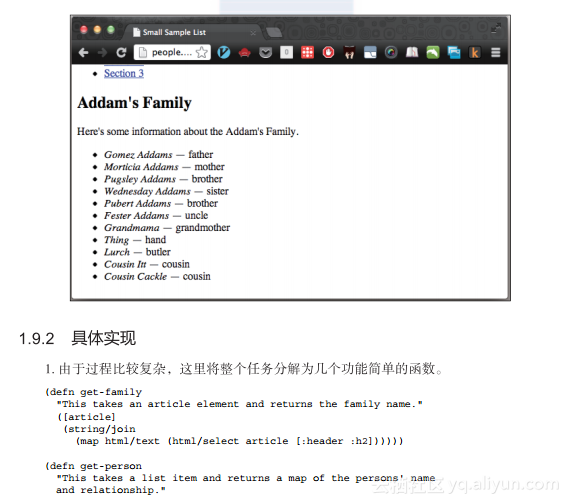
首先,使用与上一种方法中相同的依赖和require声明。接下来,确定需要抓取数据的网页文件。上传一个文件至。这是一个更接近于现代的网页示例。在这个网页中,使用section和article标签以及HTML5的其他特征标注文本,而没有使用表。

1.9.3 实现原理
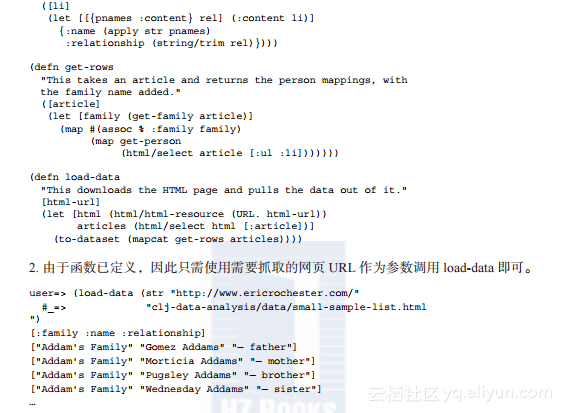
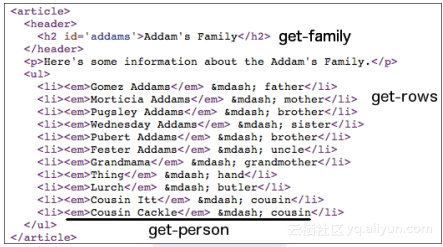
查看过网页后发现每个家庭(family)都由一个带有h2标签的头的article标签包装。get-family函数将标签取出并返回文本。get-person处理每个人(person)的信息。每个家庭的成员存于一个无序列表(ul)中,每个人(person)都在一个li标签中。人的姓名本身在一个em标签中。let语句将li标签的内容取出并按顺序将其分解,进而将姓名和关系字符串取出。get-person函数将两部分信息都放入映射中并返回该映射。get-rows处理每个article标签。它调用get-familiy来取得头里面的信息,取得每个人(person)的列表项,并在列表项内容上调用get-person函数,将家庭(family)信息加入每个人(person)的映射中。下面是对应处理HTML结构的函数。每个函数列在它解析的内容旁边。最后,load-data通过下载并解析HTML文件并从中取出article标签将整个过程整合起来。然后调用get-rows函数创建数据映射,并将输出转换至数据集中。
转载地址:http://ssthl.baihongyu.com/
你可能感兴趣的文章
cocos2d-html5 简单的动作函数 Action
查看>>
我的友情链接
查看>>
cfengine 部署(单机)
查看>>
GTK学习[一]:GTK中的信号(Signal)与事件
查看>>
Eclipse调试Java的10个技巧
查看>>
从Eclipse插件中读取资源
查看>>
[BZOJ1040][P2607][ZJOI2008]骑士[树形DP+基环树]
查看>>
明天回家了
查看>>
linux之SQL语句简明教程---INSERT INTO
查看>>
实时监控远程用户防问服务器的IP所属位置
查看>>
我的友情链接
查看>>
Java函数之Split的用法
查看>>
mysql 的CLOSE_WAIT 的问题
查看>>
1Python全栈之路系列之Django初体验
查看>>
获取资源的“手段”
查看>>
Freebsd9.0安装Nginx+PHP-FPM+MySQL+eAccelerator+Memcached
查看>>
更新 Exchange 2013 CU22后的问题
查看>>
[shell]线上环境puppet证书异常 重新进行认证脚本
查看>>
【读书笔记】数据库逻辑结构
查看>>
洛谷——1616 疯狂的采药(完全背包)
查看>>